If you’re trying to design a landing page or some other web page and you wanted a quick and easy way to see which font pairings work best, then this plugin is for you.
The Font Pairing Preview plugin allows you to specify and experiment with any of the font families available in the Google Web Fonts directory.
Simply enter one font family name for the heading and another for the body and click a button to see an instant font pairing preview. (see example of a preview below)
You can use this plugin as a handy landing page creation tool to optimize the typography of your webpages or simply as a great guide for researching typeface pairings.
Download the Font Pairing Preview Plugin:
Version: 1.3
Requires: 3.1
Tested up to: 3.5.1
Price: FREE
Installing the Font Pairing Preview Plugin
- FTP the wp-font-pairing-preview
/wp-content/plugins/directory, OR, alternatively, upload the wp-font-pairing-preview.zip file from the
Plugins->Add Newpage in the WordPress administration panel. - Activate the wp-font-pairing-preview plugin through the ‘Plugins’ menu in the WordPress administration panel.
Using the Font Pairing Preview Plugin
Useful tip: Try to use the Firefox browser when using this plugin because I’ve noticed that the font previews look a lot more smoother and sharper than they do in the Chrome browser.
1. Font Pairing Preview Admin Page
After you’ve installed and activated the plugin, go to the Settings menu and choose “Font Pairing Preview” as shown below:

2. Performing a font pairing preview experiment
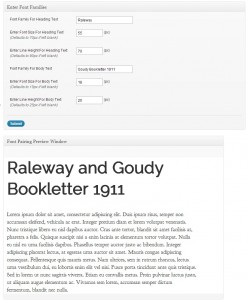
a) After following step 1 above you will be taken to the plugin’s admin page which looks like the following:

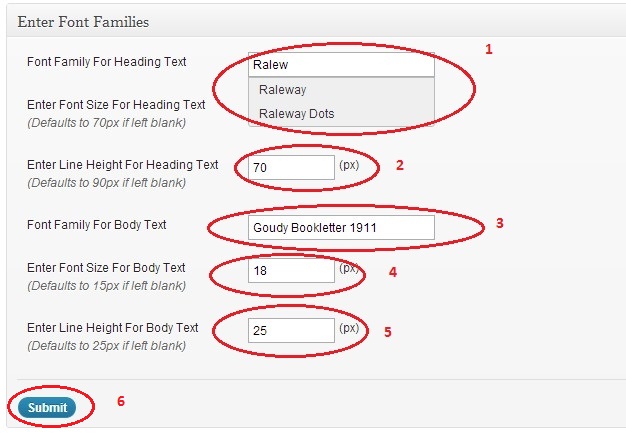
b) Enter the required font details for the heading and body as shown in the image below and then click the “Submit” button to view the font pairing preview.

You’ll note that the plugin has a handy auto-complete functionality as you start typing (see circled element 1 in figure above). This makes it easy for you to choose an appropriate Google font type without having to look it up or remember the spelling.
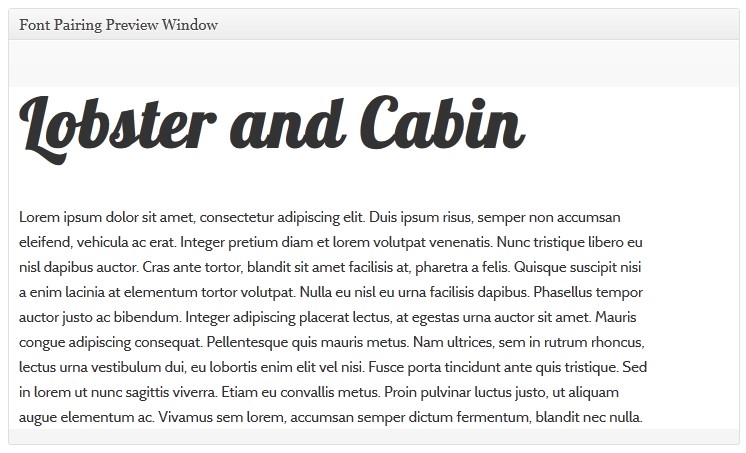
When you click the submit button the “Font Pairing Preview Window” section will display a preview of your font selections and settings.
For instance if we take the values chosen in the above image we will get the following output:


 nicole gandy says
nicole gandy says
August 20, 2013 at 6:22 amThanks for this lightweight and useful little plugin.
Are you planning on adding more features in future?
 useful plugin - more suggestions... says
useful plugin - more suggestions... says
June 7, 2013 at 11:31 amHi,
This is a very useful plugin in terms of being able to quickly see which fonts work best.
However can I please request that in some future version that include a way to automatically apply the google fonts to certain pages or areas of a site?
thanks,
Susanna
 peter says
peter says
June 10, 2013 at 2:24 pmHi Sussanna,
Thanks for the comment.
Good suggestion and I have been thinking of the best way to achieve this.
I hope to introduce some kind of capability which will add the google fonts automatically to your site in a not too distant future release.
thanks,
peter
 vanessa bell says
vanessa bell says
April 13, 2013 at 7:05 amLooks like a great list of available fonts but how to know what they look like so you can pick one. Is there no preview? or am I missing something?
 peter says
peter says
April 13, 2013 at 12:03 pmHi Vanessa,
there is a preview window in the plugin settings page where you can view and contrast the fonts for the title (heading) and the body.
 Rachel says
Rachel says
November 24, 2012 at 3:37 pmSo after you did all of this submitting, then how do you get the fonts to change on your pages? I am so new to webdesign… God I am struggling.
 wpsolhq says
wpsolhq says
November 26, 2012 at 9:55 amHi Rachel,
Please see the following post which will explain exactly how to do this.
 Joyce says
Joyce says
January 4, 2013 at 4:32 amHi. Please help me understand how to use the Font Pairing within the pages I created. I’m a little lost. I’m using my Beta site at the moment to make the changes so none of the updates is on the production website.
 peter says
peter says
January 5, 2013 at 12:22 pmHi Joyce,
I wrote a small tutorial about how to add google fonts to your wordpress site.